At the end of last year, Google DeepMind announced their newest AI model Gemini 2.0, accompanied by the unveiling of their agentic AI experiment, Project Mariner. This technology is a research prototype exploring the future of human-agent interaction and is built on the Gemini 2.0 framework.
In my last article, “The Future of UX Design: Adapting to a World of AI Agents”, I discussed how the future of design will need to evolve with the rise of agentic AI. Interestingly, I started drafting this article before Project Mariner was announced and later added it as a real example of agentic AI!
Currently, the only information we have about Project Mariner comes from Google’s project page, which includes an informative video showcasing what appears to be an early-stage browser plug-in. This plug-in controls your browser in real time based on your prompt. Watching it in action feels almost magical—like your browser is possessed. But it isn’t magic; it’s an AI research agent doing the heavy lifting for you.
Websites? Where We're Going, We Don't Need Websites
Much like Doc Brown's iconic line in Back to the Future, today's advancements in AI suggest a future where the way we access and interact with information could leap far beyond what we're used to. As AI agents like Project Mariner take on tasks such as navigating, searching, and synthesising information, our interaction with the internet for certain tasks may shift from unnecessary website browsing to more efficient, goal-oriented commands. This will fundamentally change how we approach user experience (UX) design, with the AI agent interface becoming the primary way we find information, rather than directly through the websites the agent is reviewing.
Project Mariner UX
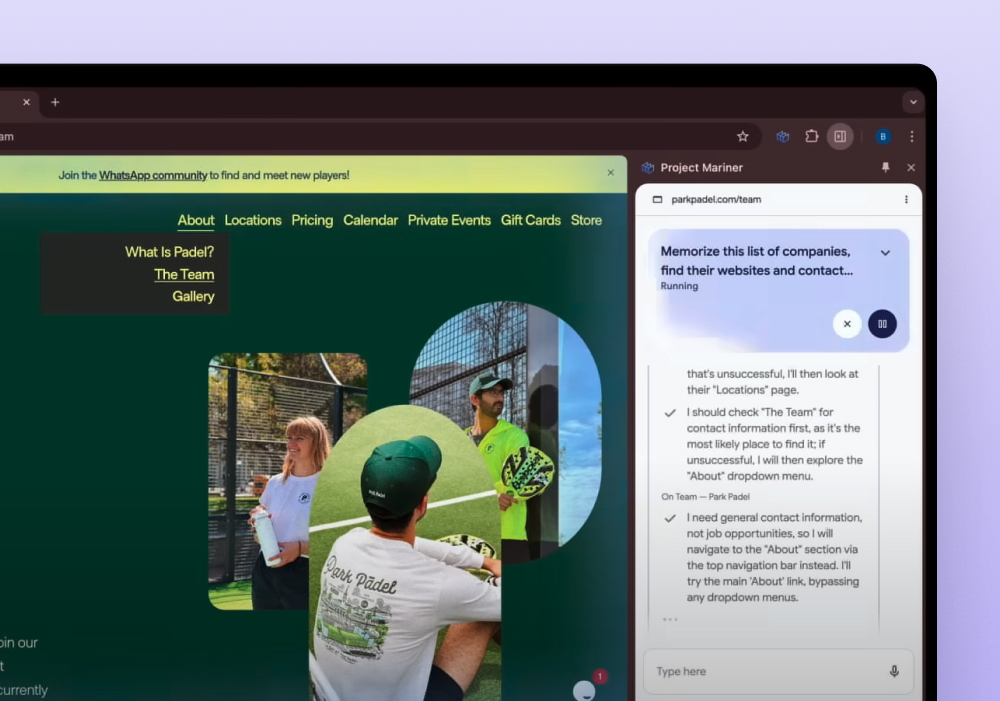
The Project Mariner user interface (UI) for the agent offers transparency and control at all times. Users can pause or stop the agent whenever needed and always have visibility into the current prompt. Perhaps the most impressive feature is the real-time display of the agent’s reasoning process. This allows users to understand what the AI is doing as it navigates through the browser, clicks links, and records information step by step.

A Practical Demonstration
Here’s how Project Mariner works in practice:
1. Initial Setup
- A list of companies is created in a Google Sheet while the plug-in is active.
- A prompt is given to the agent: “Memorise this list of companies. Then, find their websites and look up a contact email I can use to reach them. Remember these so I can use them later.”

2. Execution
- The agent reads the Google Sheet and acknowledges the task: “I’ve identified the companies needing research and will begin by searching for ‘Benchmarket Climbing’ on Google to find their website.”
- The AI controls the browser, searching for each company, navigating through their websites, and locating the relevant information.
- The AI suggested it would try looking at social media channels, if it could not find the information on the website.
- As it works, the agent provides regular updates and logs its reasoning for each step, including any visual challenges it's facing.

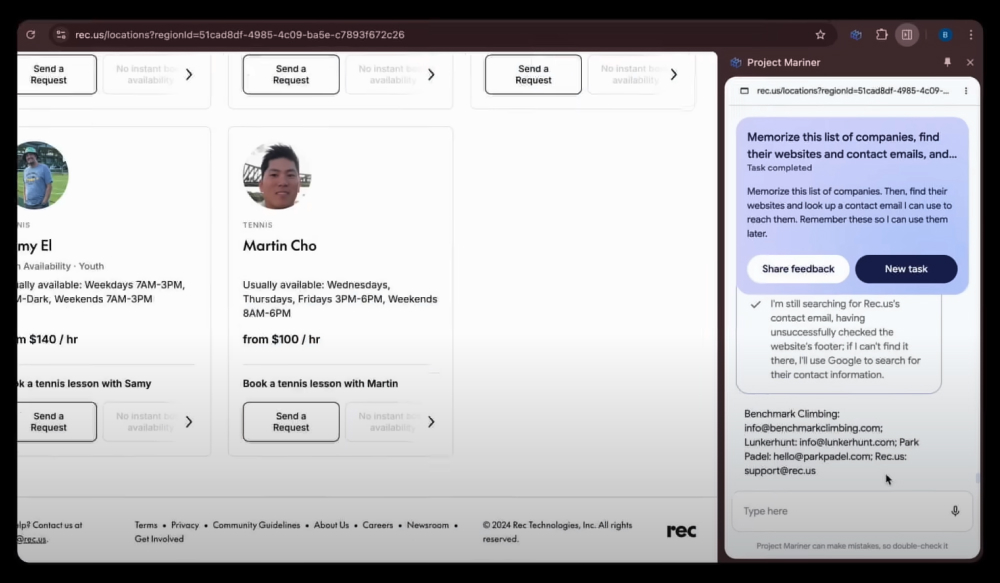
3. Output
- Once it finds all the email addresses, the results are displayed in the plug-in’s window, ready for use.

It’s important to note that the plug-in operates in the active browser tab, not in the background, emphasising its real-time capabilities.
Designing websites for AI Agents
An intriguing concept emerging from this technology is the idea of designing UI not just for humans but also for AI agents. To make websites more easily searchable for agents, factors like scroll depth, accessibility of links, and button placement could all become critical. By following established design principles and standards, we can ensure that AI agents interact with websites more effectively. This shift could mean that usability now extends to both human users and the AI agents acting on their behalf.
What's next?
As of now, Project Mariner is still in its early stages. Google is working with trusted testers to refine the tool—a group I’ve eagerly signed up for. This project feels like a significant step forward, possibly because of the real-time visualisation of the process or the transparent display of the AI’s thought process, which includes visual factors.
Project Mariner acts as a key example of how agentic AI could redefine our relationship with digital tools. By automating tasks and making reasoning visible, it provides not just assistance but also an opportunity for users to build trust in AI systems. It’s an exciting glimpse into a future where websites, as we know them, may no longer always be central to our digital experiences.





