The web is accessed using a diverse range of devices and browsers these days, a trend that has risen following the growth of mobile and tablet usage. Mobiles and tablets now have large touch screens and are highly optimised for browsing the web.
My favourite resource for viewing browser and device stats is W3C, who now have data from January this year.
- Browser stats: http://www.w3schools.com/browsers/browsers_stats.asp
- Display stats: http://www.w3schools.com/browsers/browsers_display.asp
- Mobile OS stats: http://www.w3schools.com/browsers/browsers_os.asp
Testing Suite
We highly value the process of ensuring that each website we produce appears consistently across the most popular devices and browsers. This process results in a great user experience when accessing all of the essential website information regardless of the device or browser being used.
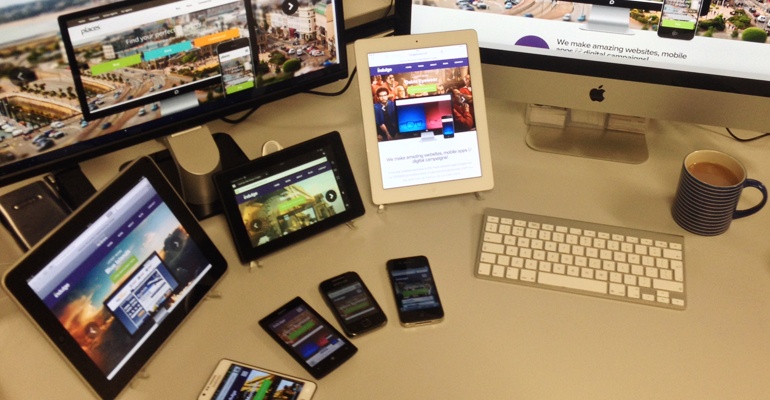
Our hardware testing suite currently consists of the following devices:
Tablet
- Apple iPad (2nd generation) - iOS7.1
- Apple iPad (1st generation) - iOS5.1
- Amazon Kindle Fire HD - OS 3.0
Mobile
- iPhone 4S - iOS7.1
- Nokia Lumia 520 - OS Window 8.0
- Samsung Galaxy GT-S5369 - OS Andriod 2.3.6
We test in the various Mac browsers on our machines and Windows browsers using remote desktop connections into virtual machines or by logging into BrowserStack.com, which can emulate any of the devices above and pretty much anything else worth testing on.
QA Checks
Our quality assurance checks focus on general website styling, usability, content and functionality but we also conduct checks for optimising the website's search listing and improving general user experience:
- Speed check using WebPagetest
- Code validation using the W3C Markup Validation Service
- Spell check using Checkdog
- Consistency with form fields
- Contact details tests, including form submissions
- Unique page descriptions, titles and alternative text for images
- 404 error page styling
- Apple touch icon & browser icons
- Website validation with Google & Bing
Quality assurance testing is the 4th step in our website production process and is key to producing a top quality website. We simply will not give any website the green light for launch until all of the checks are complete and there are no remaining issues.